CommentSold
Global App Redesign for Thousands of Social Sellers
Lead Designer
What's been done
Year - 2022-2023
Role - Research, Design, Prototype, Copywriting
See Live - CommentSold
Context
CommentSold expands Shop’s selling reach through Live and Social selling via mobile apps and webstores. In Q1 of 2023, we introduced a more robust CMS for our websites which gives Shops greater control over their site branding and feel. It allows Shops to make custom marketing pages and craft visually appealing product pages. The new update also included a procedurally generated Shop All menu item that is tied to the Google Product Category Taxonomy.
Terminology
Hybrid CMS Pages
Responsive pages that are mirrored between the web and app.
Featured Navigation
This was the existing horizontal menu, originally used to showcase featured collections.
Shop All
Applied at the product level, this Google Taxonomy-based categorization gives shops the ability to automatically generate a nested navigation item that contains all of their products with the applied Category.
The Problem
The new and improved CMS was a long-awaited addition. Unfortunately, the current app design wasn't compatible with the robust feature set we included with our hybrid CMS pages. The main issues were:
Outdated Navigation
The original design relied on a Featured Navigation, a clunky horizontal scrolling menu that reduced discoverability beyond the first 2-3 menu options.
Overall Antiquated Design
The original UI was hard to navigate and failed to provide an engaging user interface for Shops and their customers. Shoppers were funneled into a neverending stream of products with seemingly no rhyme or reason, we desperately needed a way to surface menu items.
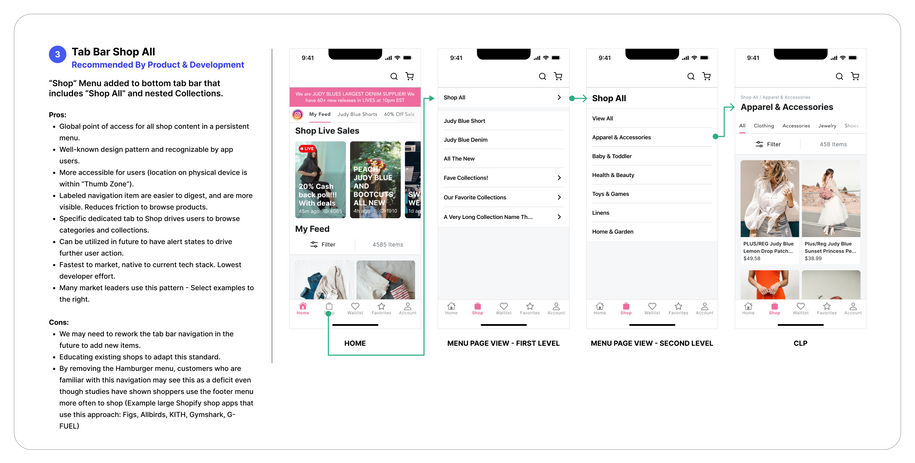
What Can We Do?
We were in a time crunch to launch a new app layout as CMS and Shop All were coming quickly down the pike. We decided to target the fastest-to-market solution that allowed for future expansion. Long story short, we landed on:
-
Introducing a tab menu navigation that allowed sub-navigation and surfaced curated collections.
-
Maintaining the Featured Navigation in an unobtrusive manner to ease the transition
-
Create a cross-platform aligned navigation system.
But before I put the cart before the horse, here's how we came to these conclusions.
Research
Hamburger Menu vs Tab Bar Thunderdome
Out the gate, Leadership said the dreaded words every designer loathes to hear "hamburger menu". Before we got too deep into that path, I put together a presentation breaking down the pros and cons of a hamburger menu vs a tab bar menu, focusing on speed to market, industry standards, and maintenance requirements of both. I defended each point using comparative analysis, statistics gleaned from desk research, and documented industry standards for both iOS and Android.
Overall, my presentation was effective in showing the advantages of making this change and our stakeholders were convinced that it was the right move for our system, Shops, and Shoppers when factoring in the future plans for app designs.
Research
Aligning Shop Tab Menu with Featured Nav
The Featured Navigation menu has been a constant for Shops since CommentSold's inception; Shops rely on it to surface important collections to their customers. While introducing the Shop tab menu is an important update that will improve discoverability, we can't rely on Shops using it out the gate. While we preferred to nix it all together, we couldn't make that leap for a few reasons.
Backwards Compatibility
A wide majority of users don't update their apps regularly, if we dropped support for the Featured Navigation, those users wouldn't be able to view curated collections.
Overwhelming Rejection from Shops
After conducting user interviews and a flurry of surveys we found that 87% of Shops rejected removing the Featured Categories navigation, they felt that it was the best way to present exciting new collections to their customers. They viewed the main Shop tab menu item as a general navigation item, not a feature
Armed with these insights, I realized that we needed to make long-term plans to incorporate the Featured Navigation bar until we were able to make larger changes to the CMS, something far off on the horizon.
User Flow
Defining Interactions for iOS and Android
Our biggest difficulty when redesigning the app was consolidating behaviors between iOS and Android. CommentSold has the bad habit of designing for iOS first while neglecting Android users to the point that the Android apps we currently have released are 5-6 versions behind iOS. We wanted to create a cohesive feel between operating systems; this would help our users, development team, and QA as we would no longer have a hodgepodge system that's totally unrecognizable between systems. Our QA team was the most excited about this development, it really cut down on ticket writing and bug squashes.
After churning through a few navigation patterns, we landed on:
Full Screen Navigation for Shop Tab
The full-screen navigation was an established pattern for both iOS and Android, Baymard recommends this pattern as it allows users to focus on their current pathway, intention browsing.
Persistent Back Button
By including a back button in the upper left corner we were compliant with both iOS and Android navigation patterns. It accommodates both the users who don't have a native back button (iOS users and Android users who prefer gesture navigation) and Android users who use the 3-button navigation.
Overall, this plan aligns with Android and iOS design patterns and includes out-of-the-box elements, which would take months off the development time.
Visual Overhaul
Design System
After a year of being denied basic visual updates on egregious inconsistencies on a page-by-page basis on both iOS and Android, I finally got my chance, and I didn't waste the opportunity! After fleshing out the new design system, I rationed some time out and logged design inconsistencies across the soon-to-be-updated pages. I tagged them in the associated stories and after arguing my case to the the PM and the
Prototype
Drumroll Please....
Here we land! We were able to do minimal testing with users across different technological prowess, and all patterns were well-received and easily understood. We were able to cut down development time and pave a clear path forward for upcoming features for CommetSold's app development while factoring in the heavy push-back we received from our current customers.